大陸每年的雙十一,天貓都會在整點時刻直播戰績,可怕的戰績背後,不知道大家是否留意到背後展示的數據大屏,簡直酷炫到爆!

圖片源自網路
數據大屏到底是什麼?
說到什麼是大屏?顧名思義就是一個很大很大的屏。
舉個例子,Dashboard(儀表板)可能大家有所瞭解,就是將一些業務的關鍵指標以資料視覺化的方式展示。而大屏就是將Dashboard展示到一塊或多塊LED大屏上。經常用在公司的展覽中心、老闆的辦公室,還有城市交通管控中心、交易大廳等。一般怎麼清楚怎麼來,怎麼酷炫怎麼來。
在電影《摩天營救》中,監控中心的全方位展示螢幕給人印象深刻。現在這種立體化大螢幕似乎成了好萊塢大片的標配。那麼,為什麼電影大片兒都喜歡給大BOSS配置一個大螢幕?因為人性生來喜歡運籌帷幄的感覺,這些鏡頭一閃而過,但給人的印象是突出的科技性、海量的資料,以及別人沒有的權利與優越感。

就在前幾天,一位帆軟粉絲在我們社群發了個生產大屏的帖子,自己用FineReport做了個大屏的模板,也引發了很大反響。

霎那間,大家都驚訝於大屏如此【skr】的操作!所以本文軟妹就來做個分享,關於什麼是大屏、實際生活的應用場景,最後圍繞製作這樣美而實用的大屏教程,講講帆軟的經驗。這是最全的一篇講解,大家一定要看到最後喔!
為什麼您的業務應該在數據大屏上視覺化資料?
直觀呈現資料,挖掘隱藏價值
資料視覺化是藉助於圖形化手段,清晰有效地傳達與溝通訊息。簡而言之就是把枯燥無味的資料,通過圖形化設計表現,達到一種更加精準和高效的資料分析和表達。
一方面,可以讓資料的呈現效果更加直觀,便於使用者檢視;另一方面,也可以讓使用者挖掘到資料中的隱藏價值。而資料視覺化大屏是將一些業務的關鍵指標通過資料視覺化的方式展示到一塊或多塊LED大屏上。在很多資訊化相對成熟的領域,資料視覺化大屏得到了廣泛的應用,比如會議展廳、園區管理、城市交通排程中心、公安指揮中心、企業生產監控等重要場所。同時它也在幫助各行業領域的管理者從業務運營管理、事前預警、事中指揮排程、事後分析研判等多方面提升智慧化決策能力。

提升企業智慧化決策能力
我們正在迎來一個數據爆炸的時代:各類裝置和互動產生的資料量正以年均大於50%的速度增長,預計在2020年可能會達到44萬億GB。全球企業越來越關注大數據給自己帶來的機會或者衝擊。據調查顯示,擁有優秀資料能力的企業,它的財務表現排在行業前25位的可能性是競爭對手的2倍,做出正確決策的可能性高出競爭對手3倍,決策速度比競爭對手快5倍。比如市場調研領域,通過聚合和分析沉澱於企業內部,和釋出於網路中的各類行業、渠道商、競爭對手企業動態及政府統計資料,即可毫秒間快捷地生成行業的多維度最新分析報告,提高企業運營效率。
對企業來說,資料視覺化可以幫助進行流程的優化和再造,將其聚合在同一的互動式視覺化應用平臺上,提供多樣化的分析方法,幫助決策者實時掌握企業的整合運營情況,向其提真實、可靠的決策依據,以便更好地理解和把握資料,優化企業決策。
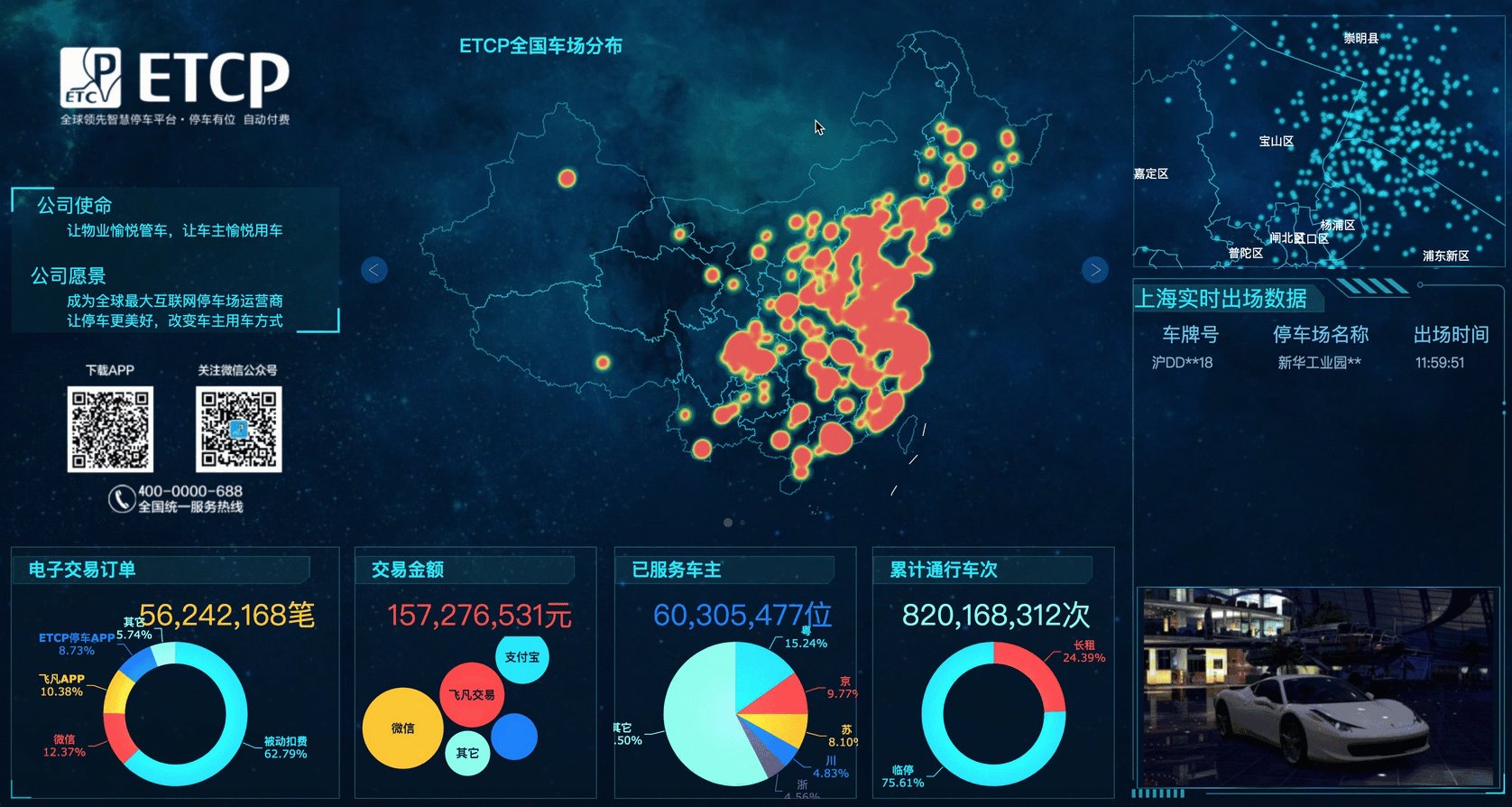
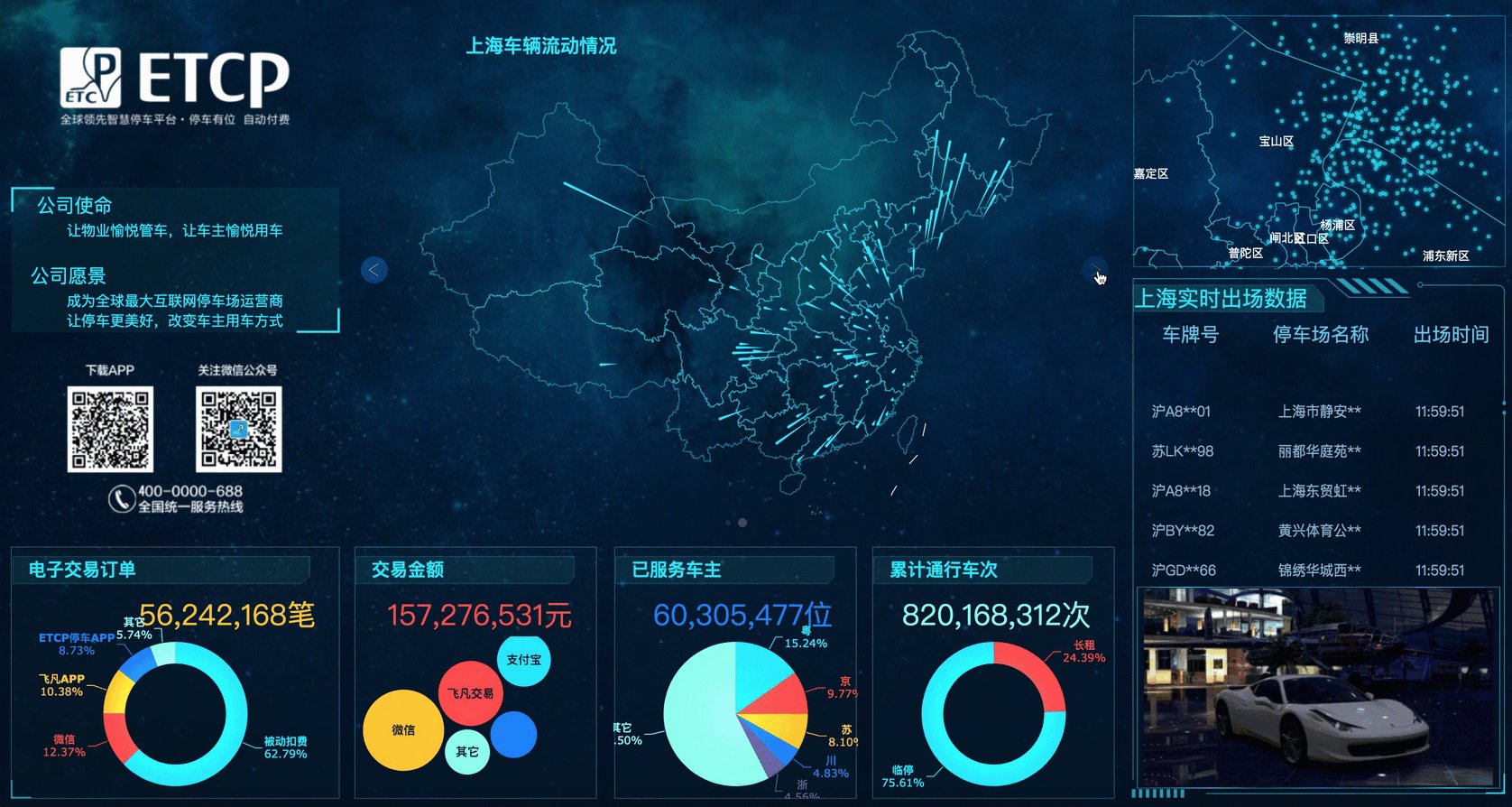
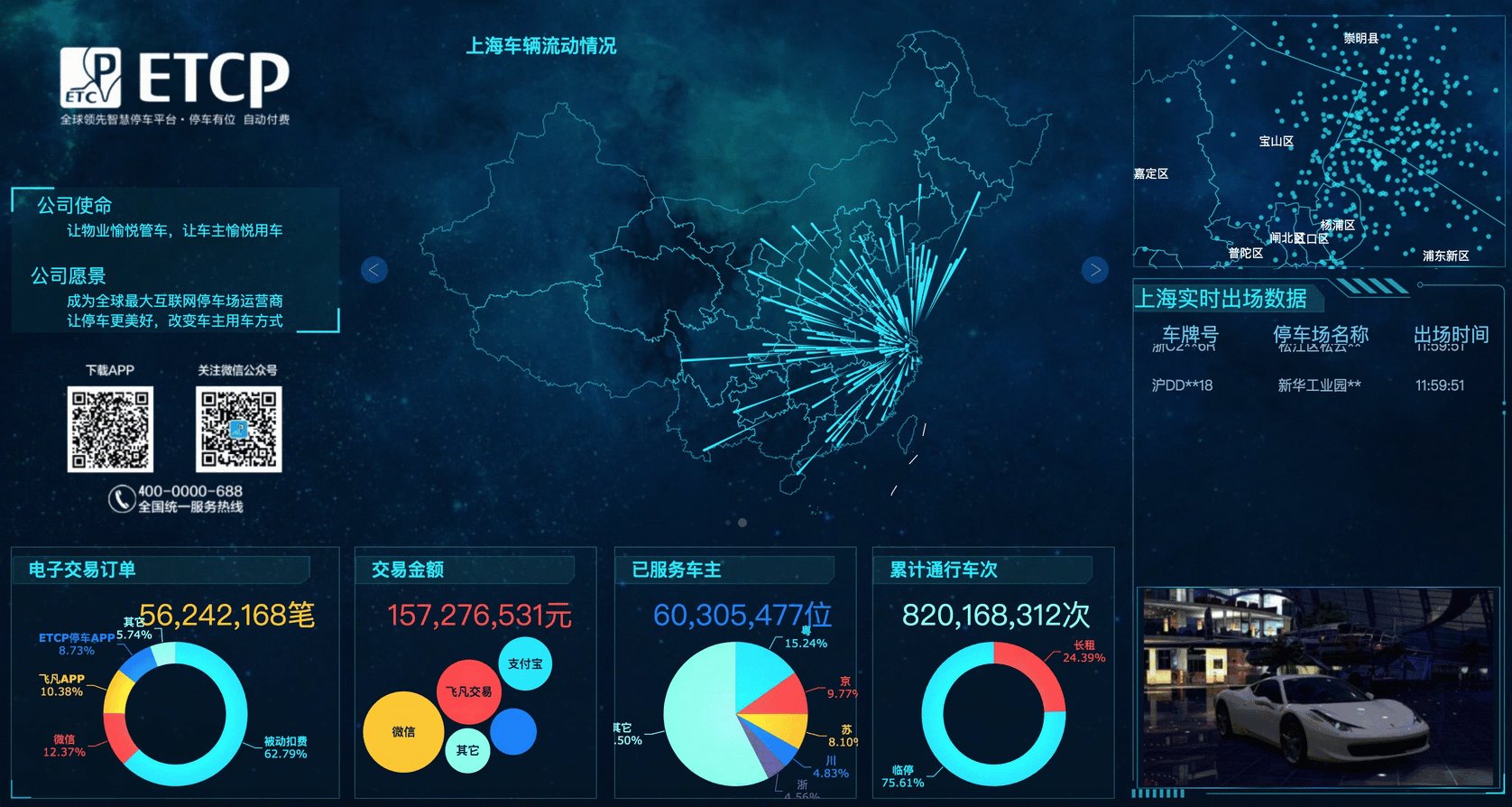
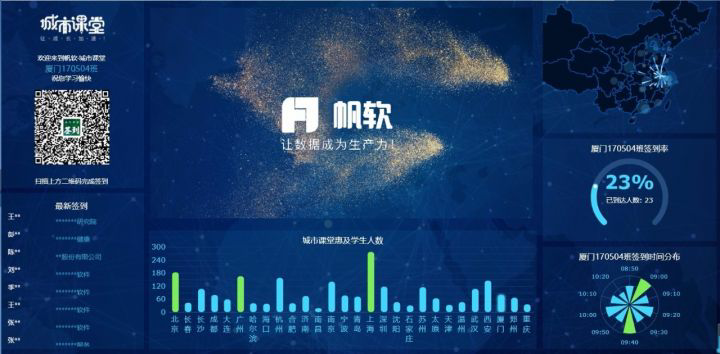
資料視覺化大屏實際應用場景
疫情階段,數據大屏展示了它的非凡價值,如醫院資訊化管理型的資料應用,將醫院的EMR、HIS、LIS系統的資料連線上,再結合填報微系統採集的資料,很方便地就能給醫院管理者分析出目前的醫院執行狀況和指揮發力點。

下面就幾個實際應用場景簡單展示一下:
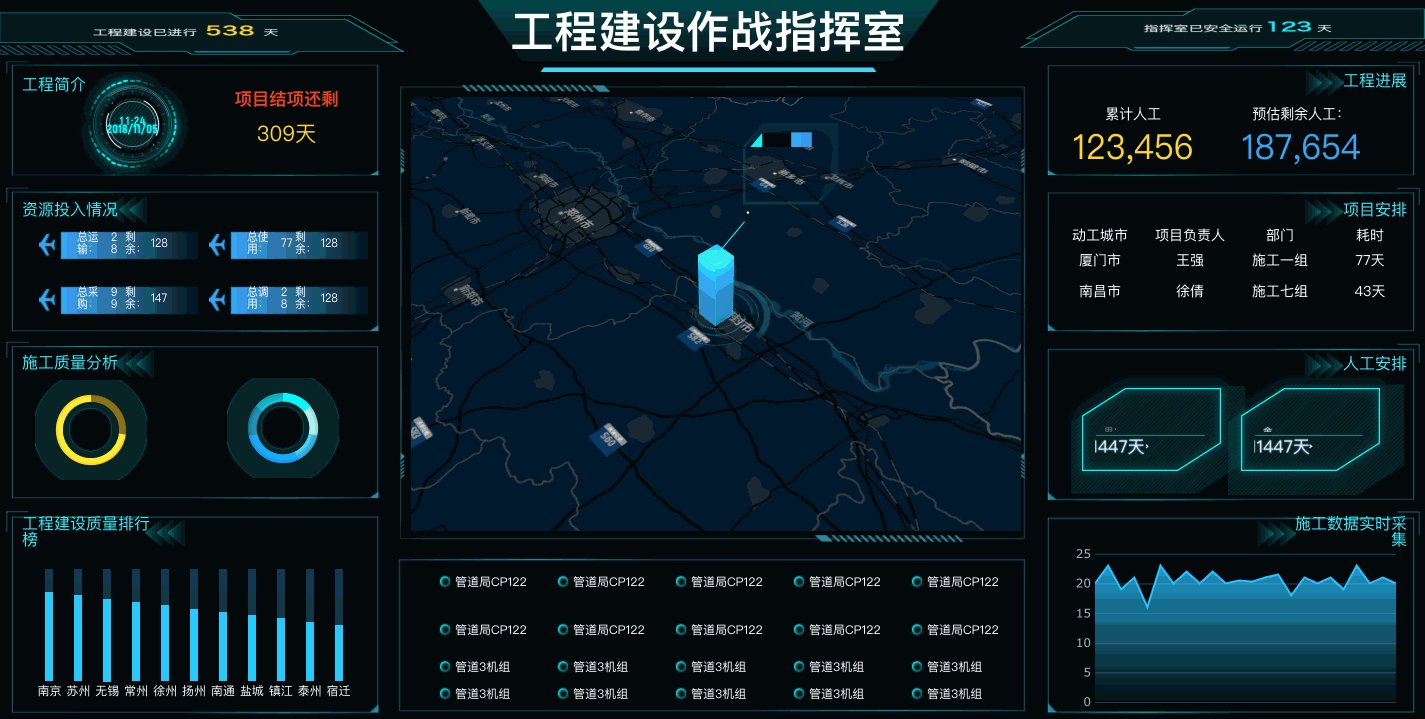
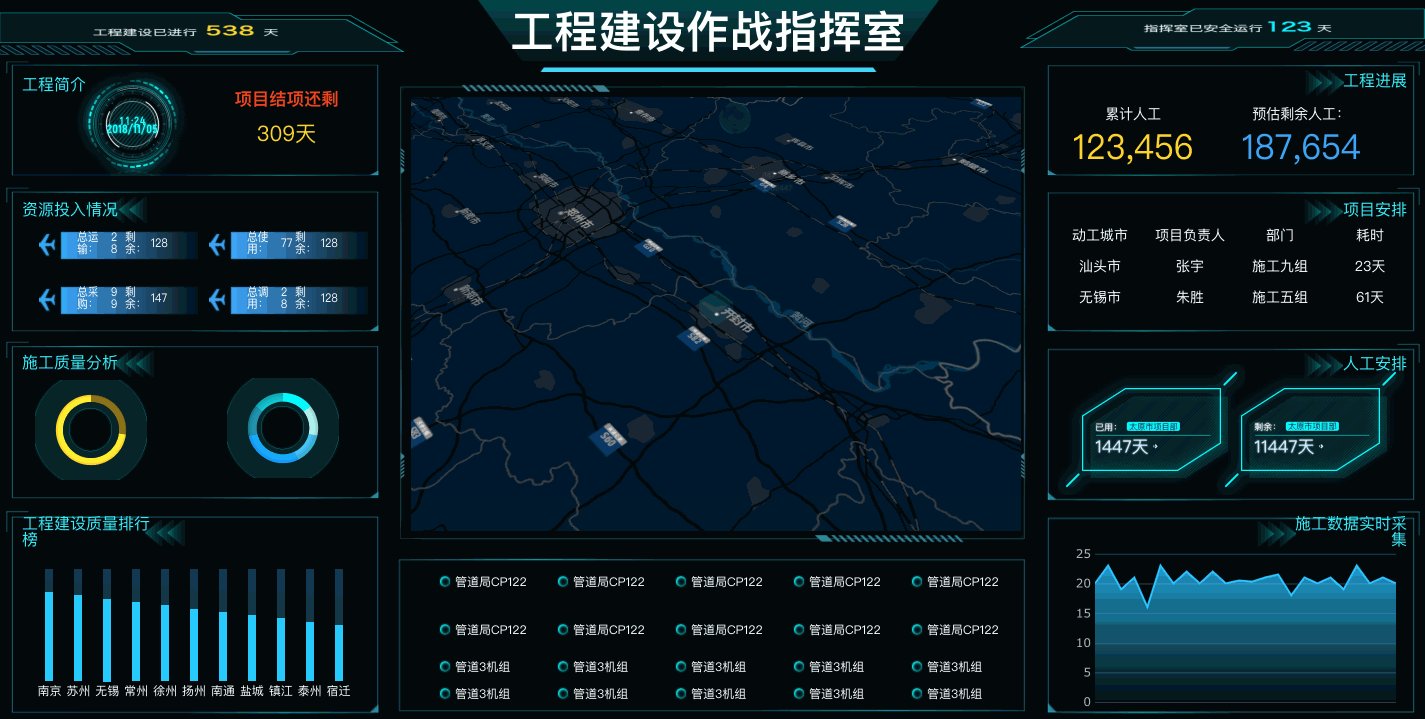
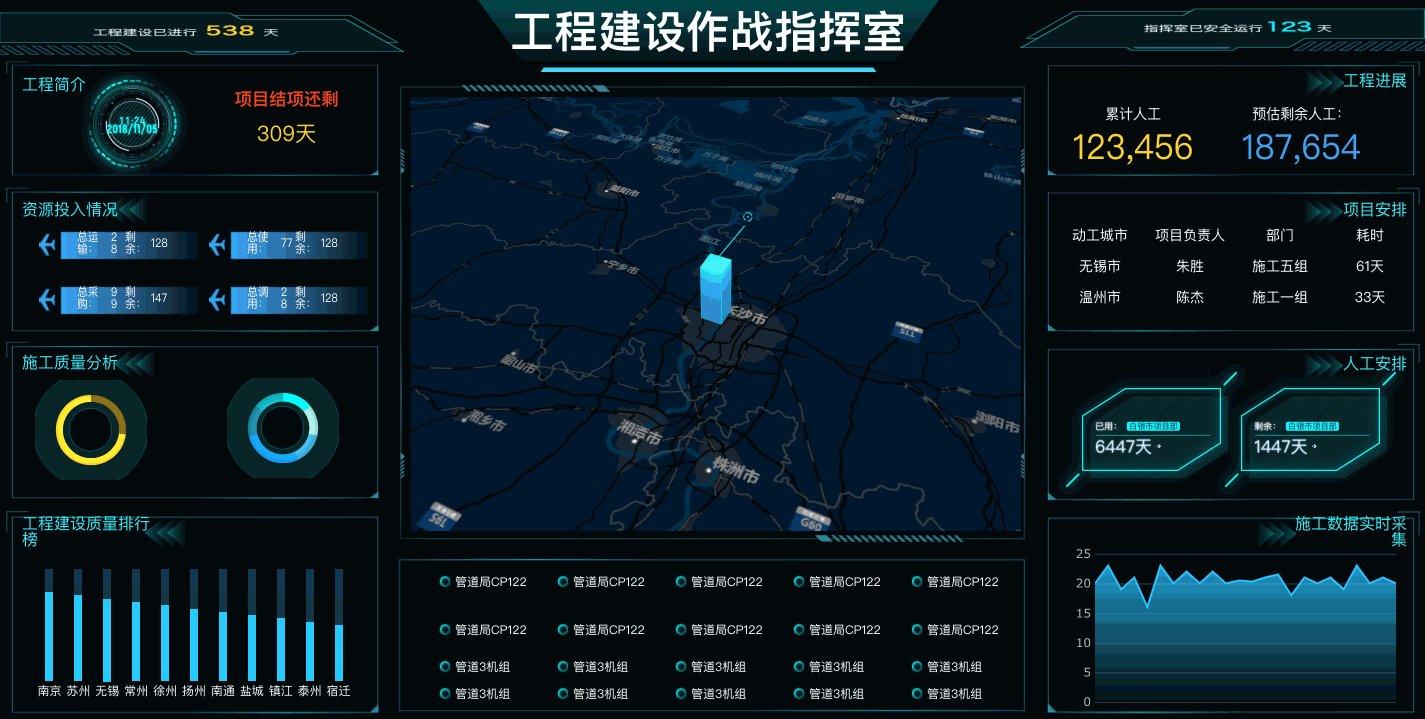
適用於戰略指揮中心

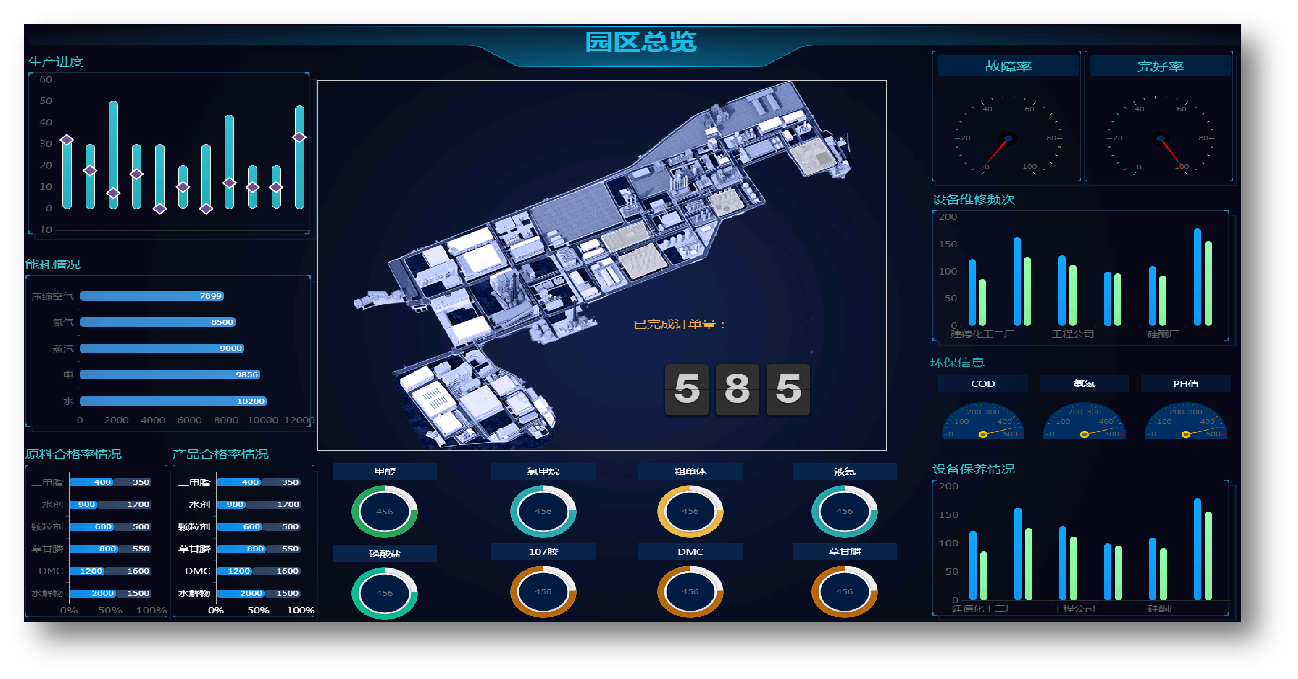
適用於實時監控中心

適用於行業博覽中心

適用於集團會議中心

大數據營運彙報

活動大屏

帆軟大屏讓您的企業無須專門定製開發,輕鬆製作出酷炫的管理儀表板,只為給您帶來卓越的大屏資料視覺化體驗,助您運籌帷幄,引領企業進入資料資訊化時代。
光說不練假把戲!如何製作大屏資料視覺化?最全教程來襲!
接下來就來講講製作視覺化大屏的重頭戲,指標、佈局、設計、動效。以FineReport製作大屏為例,教你怎麼實現視覺化。無論技術上採用那種方式,要想大屏做得漂亮,都要一番精心的視覺設計。



1、佈局排版
大屏首先是要服務於業務,讓業務指標和資料合理的展現。
由於往往展現的是一個企業全局的業務,一般分為主要指標和次要指標兩個層次,主要指標反映核心業務,次要指標用於進一步闡述分析。所以在製作時給予不一樣的側重。
這裡推薦5種常見的版式:
.png)
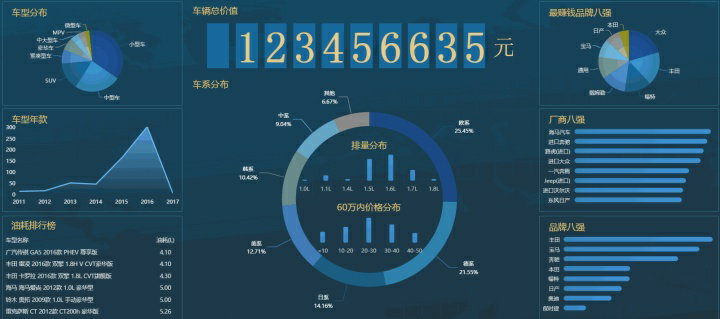
上面幾個版式不是金科定律,只是通常推薦的主次分佈版式,能讓資訊一目瞭然。實際項目中,不一定使用主次分佈,也可以使用平均分佈,或者可以二者結合進行適當調整。比如下圖所示,指標很多很多,存在多個層級的,就根據上面所說的基本原則進行一些微調,效果會很好。
.png)
.png)
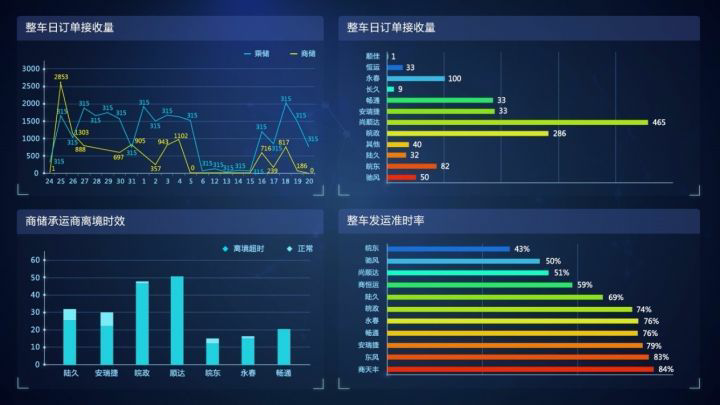
附上幾個典型的主次分佈的大屏效果給大家看下,是不是看上去更加清晰呢,不會讓人有找不到重點的感覺。


2、配 色
合理的佈局能讓業務內容更富有層次,合理的配色能讓觀看者更舒適。配色的學問很複雜,這裡就先講一講背景色。背景色又分為整體背景以及單個元素的背景,無論是哪一個,都遵從兩點基本原則:深色調&一致性。
之所以選擇深色調,主要是為了避免視覺刺激。參加過大型會議的童鞋應該有感受,如果演示PPT是淺色系的,投放到大屏上後會比較刺眼,尤其是前排童鞋簡直在遭罪受。
下圖是兩個儀表板頁面深淺色對比,實際效果可能看圖片也許看不出來,需要投放到實際的LED螢幕檢驗測試。


整體背景深色系,可選的餘地還是很多的,但是配起來能讓多數人都覺得好看的還是以深藍色系為主,如下所示是幾個推薦的配色方案。這幾個深色配色,是我們調研下來最常用的背景設定。大家如果去網上搜羅好看的大屏或者儀表板頁面效果,很多都是這幾個色系裡頭的。

當然,背景不一定要用顏色的,也可以用圖片。圖片的使用依舊遵從整體深色的原則,同時搭配其他一些現實特性可以讓整體看著更有科技感。推薦使用一些帶有星空、條紋、漸變線、點綴效果之類的圖片。

單個元素的背景,首先是要和整體背景色系保持一致性,避免突兀。另外一個小技巧,就是透明度的使用。根據實際項目經驗,這裡極其推薦大家為單個的元件元素搭配一些透明色,透明度設定在10%上下為宜,具體以實際效果微調。如下幾個模板,元件增加透明效果後,整體效果有質的提升。


3、點綴
細節影響感官體驗,在大屏展現上,細節也會極大的影響整體效果。通過適當給元素、標題、數字等新增一些諸如邊框、圖畫等在內的點綴效果,能幫助提升整體美觀度。
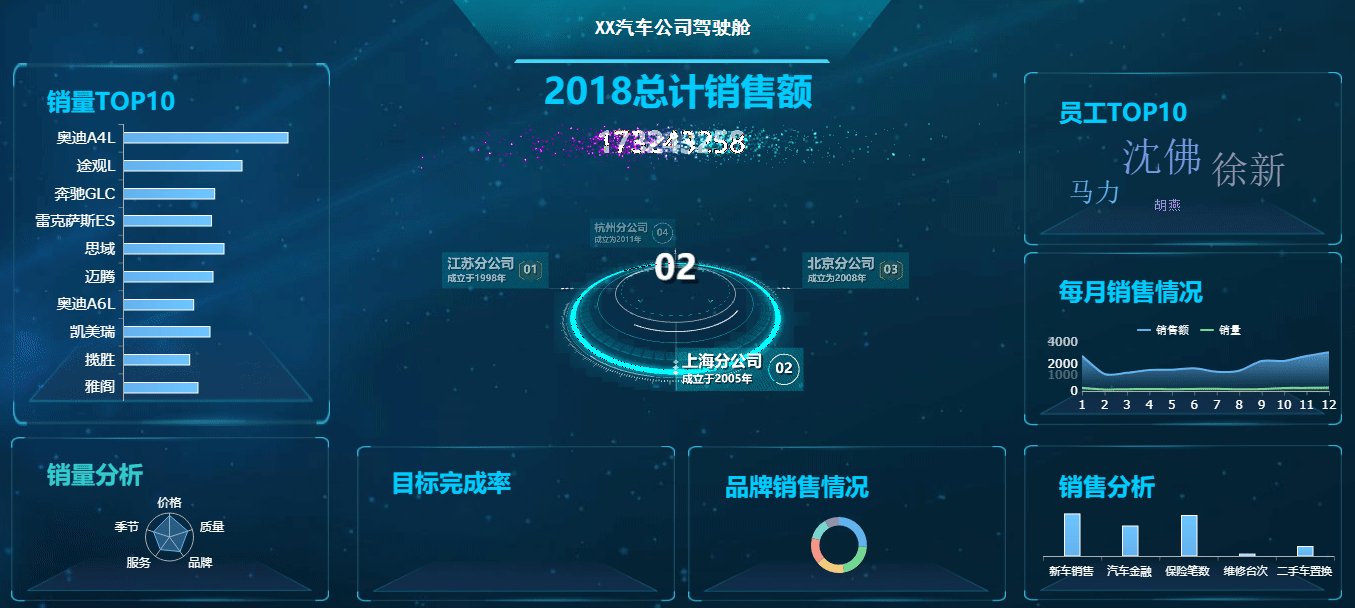
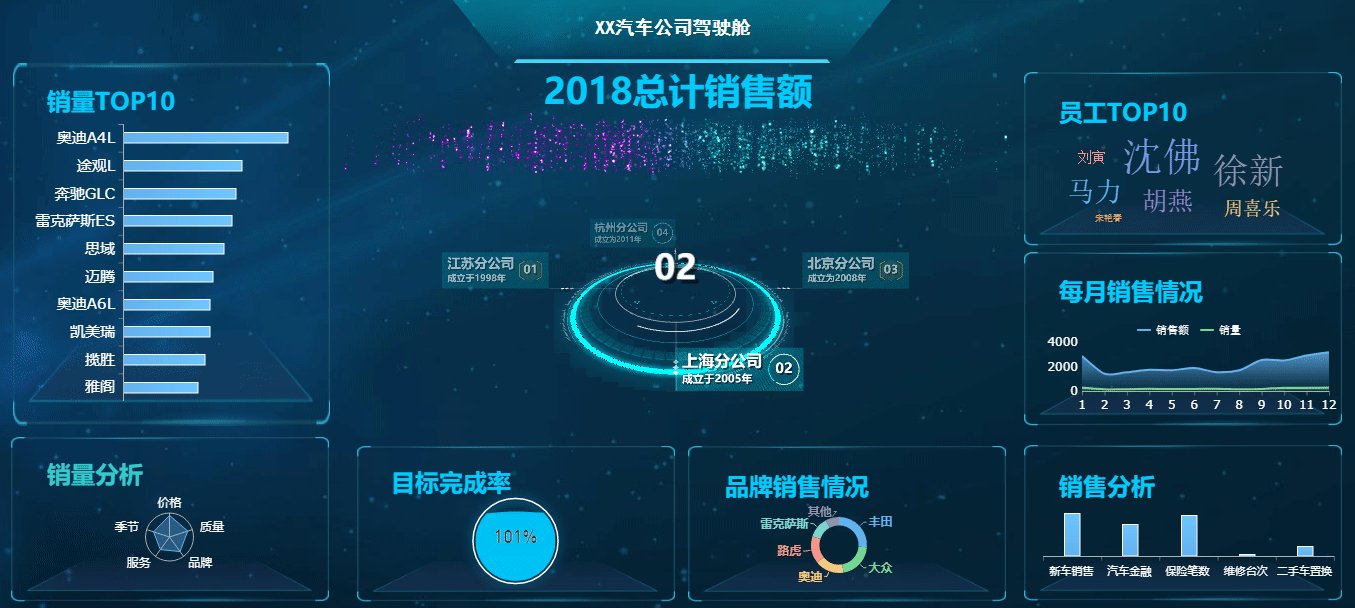
如下圖所示銷售儀表板大屏,頂部的標題通過左右兩個對稱線條進行點綴,各個元件的細分標題通過不規則漸變色圖片進行點綴,另外每個元件都搭配使用了簡潔的邊框以提升層次感。

比如下面圖所示大屏,給元件及其標題增加一些不規則的漸變色邊框,讓整體看上去更富有科技感。

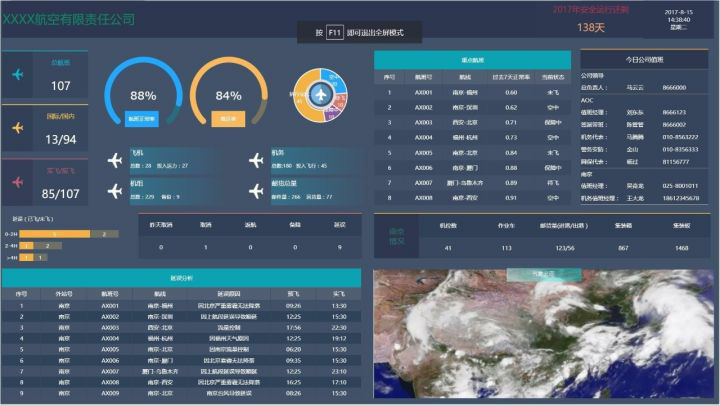
如下圖所示的航空大屏,給元素增加一些飛機圖示、圖畫之類的擬物效果,讓大屏更真實生動。

4、動效
動效的範圍很廣,可以從很多角度解讀,最好的參照就是PPT的動畫特效,比如前文所提的背景動畫、重新整理的載入動畫、輪播動畫、圖表的閃爍動畫、地圖的流向動畫等等,都屬於動態效果的範疇。前文說過,動效的增加能讓大屏看上去是活的,增加觀感體驗。但過分的動效極其容易喧賓奪主,讓觀看者的眼球不知道往哪裡聚焦,反而喪失了業務展現價值。這個度很難把握,既要平衡酷炫效果,又要突出內容。
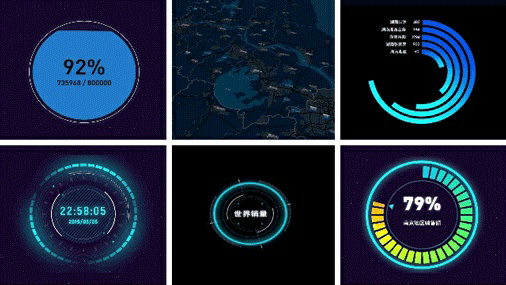
列舉幾個製作的大屏動態示例demo。
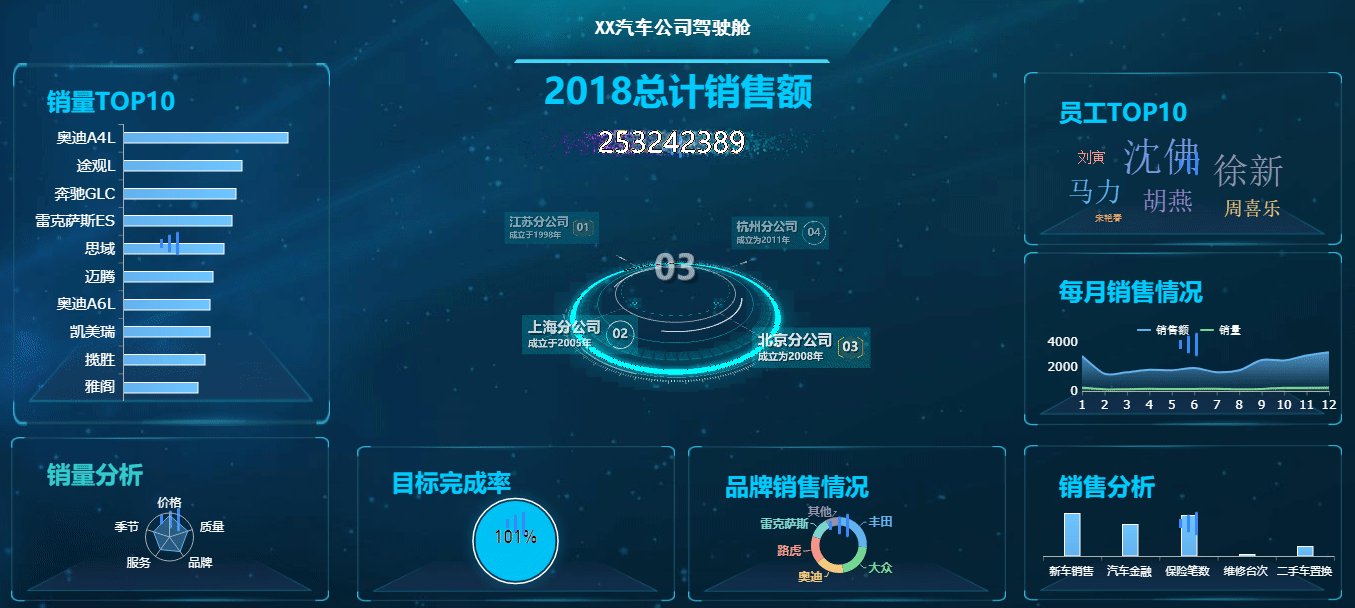
如下圖所示銷售大屏,核心指標車輛總價值以數字顯示,通過FineReport的資料監控功能,動態重新整理數值。

再如下圖所示的園區監控,右下角有實時的緊急訊息滾動。

如下圖所示金融大屏的輪播動畫,藉助輪播效果,來實現同一個位置滾動播放不同的指標內容,避免平鋪展開所有指標把大屏介面擠滿。

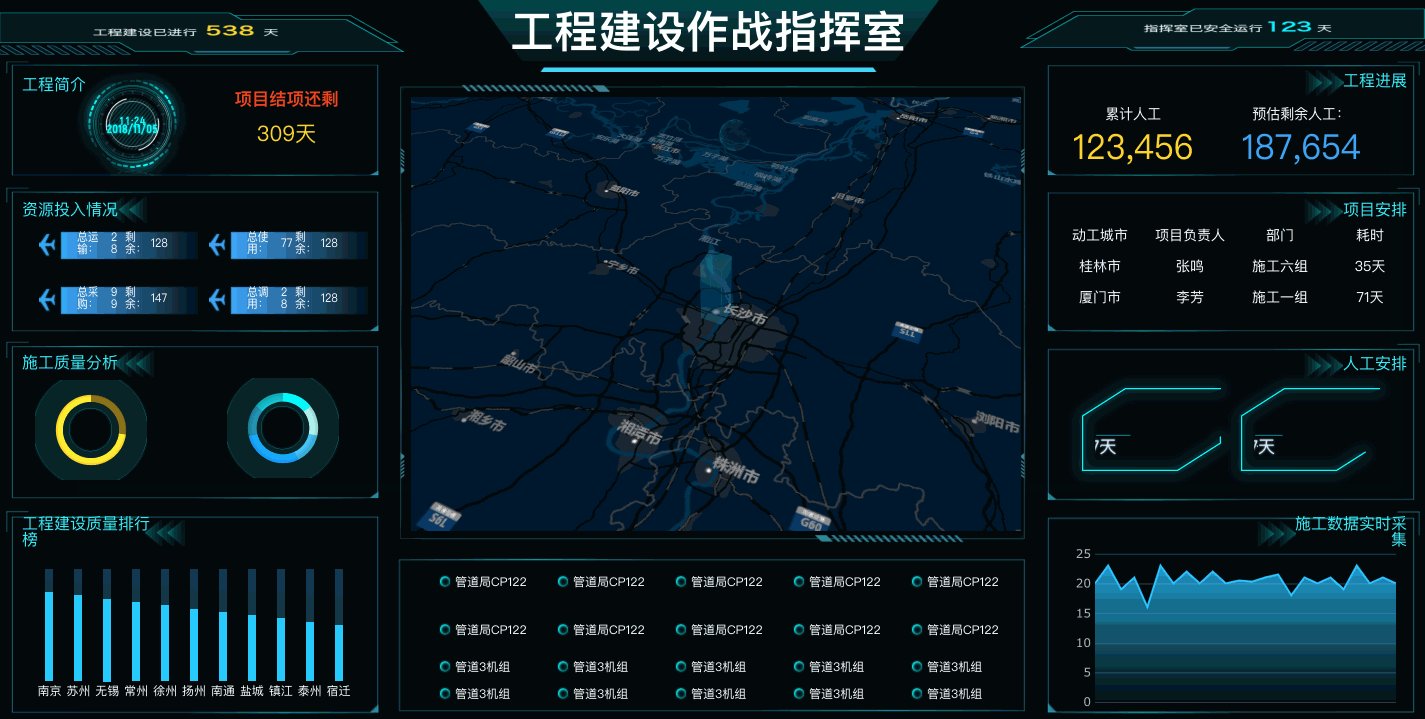
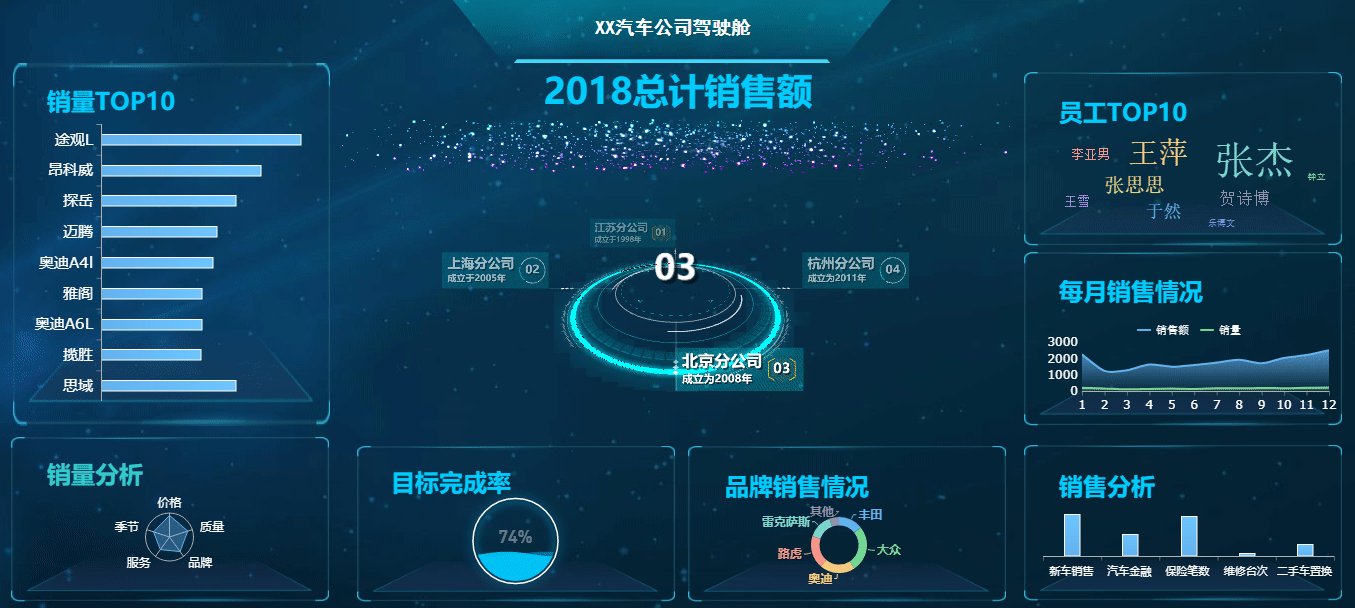
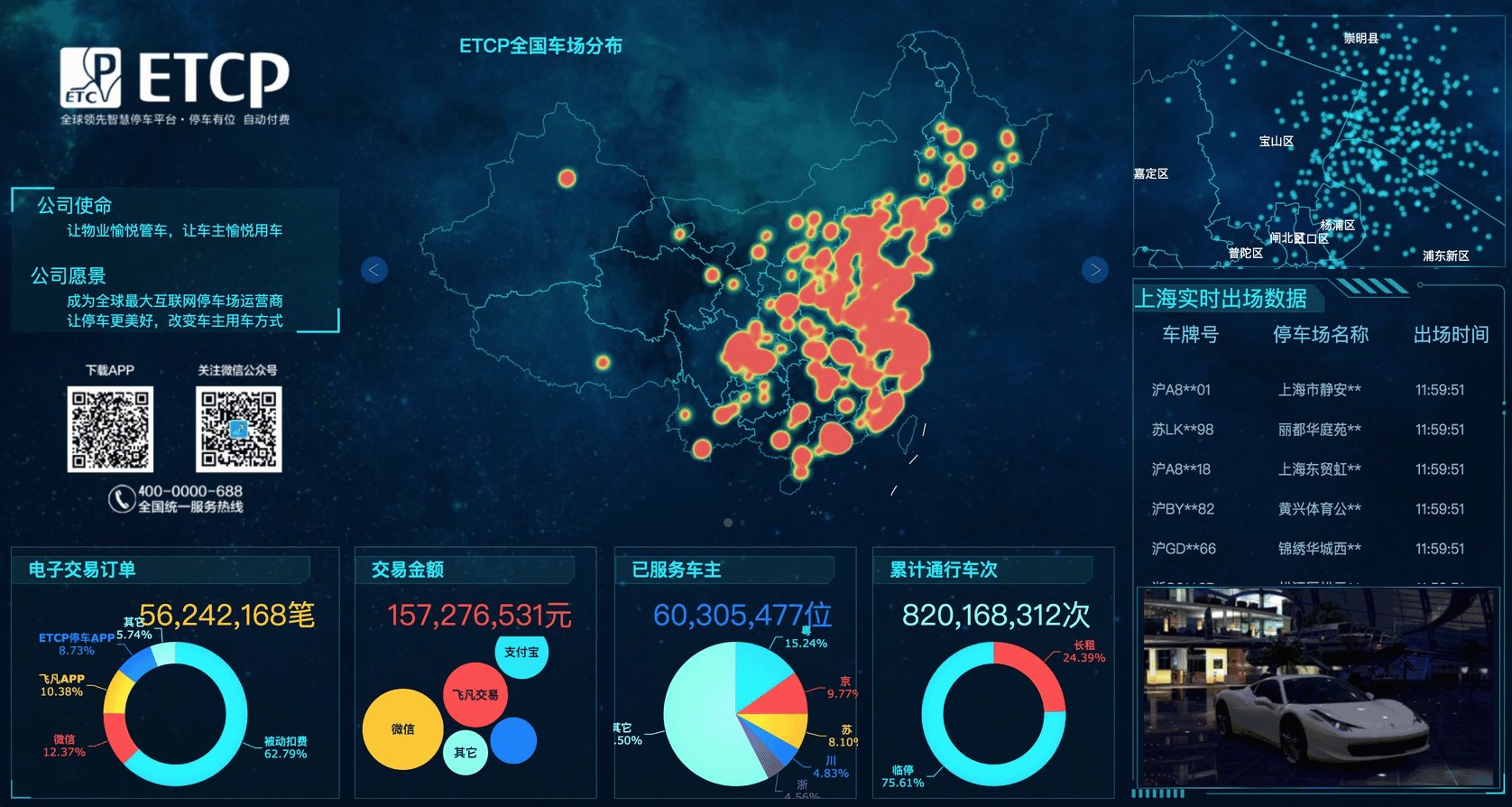
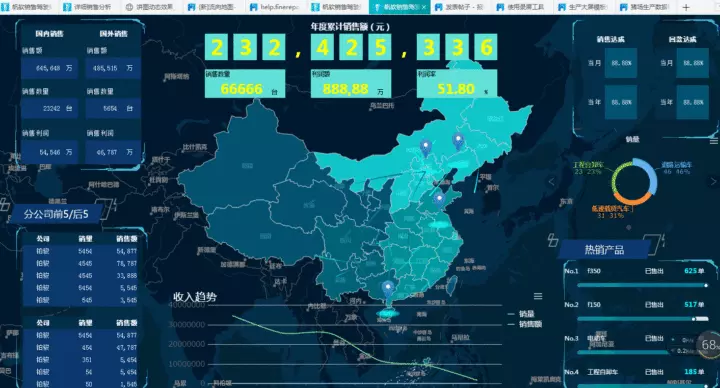
再比如下面兩個儀表板,通過邊框動畫、地圖流向動畫,來增加大屏展示的整體活力。

另外,今天帶大家感受一下擴充套件圖表最新黑科技。
安裝外掛-擴充套件圖表
GIS點地圖、水球圖、弧形柱形圖、輪播KPI指標卡、目錄齒輪等。


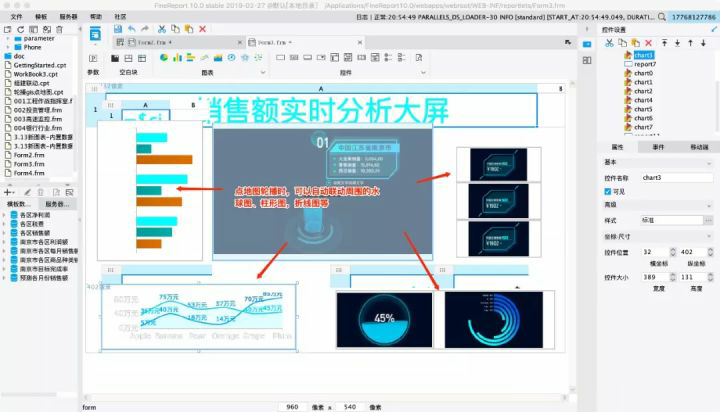
選表取數,精雕細啄
根據需要展示的指標整理好資料,選擇自己偏好的圖表元素。
咳咳,重點來了,以下內容請睜大眼睛用200%專注度閱讀!!

設定動效播放時自動觸發其他元件資料跟隨聯動
這個功能是王炸!動態效果播放時還能自動觸發其他元件資料跟隨聯動!

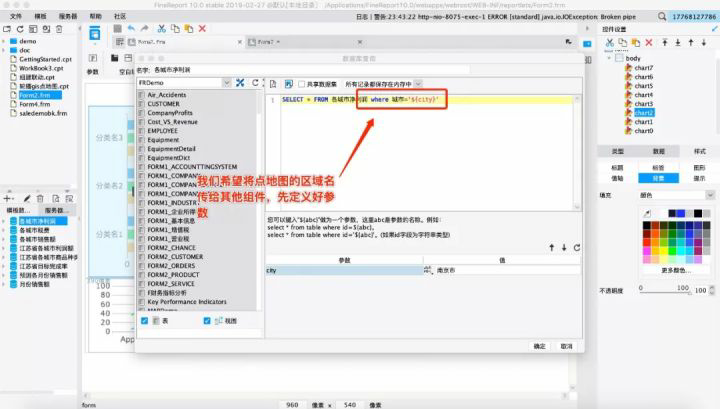
先在水球圖、弧形柱形圖、折線圖所呼叫的資料集內定義參數

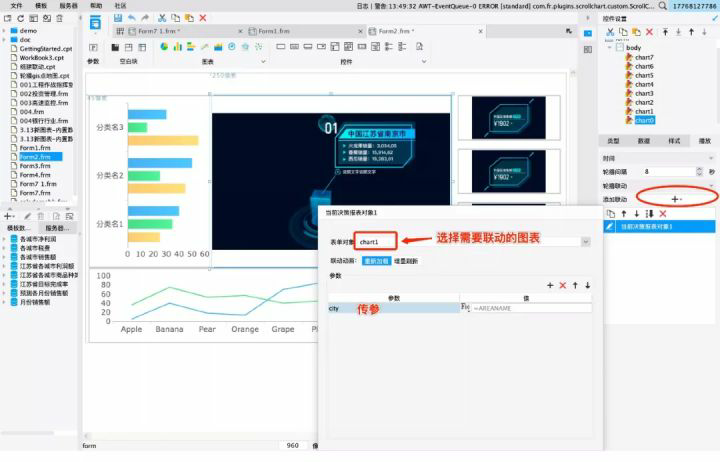
編輯輪播GIS點地圖,選擇播放介面,新增輪播聯動

基本上就設定好了!接下來是配色調整,考驗審美的時候。不要慌,按照一般套路&參考官方demo樣式,一般都可以自主調出好看的效果。這樣,一張輪播自動聯動效果的簡單演示示例模板就完成了~但是沒有經過嚴格的視覺色彩設計,等著你們show給我看啦!
總結
大屏作為資料視覺化的一個典型使用場景,其涵蓋的知識太多太多了,一個完整的大屏項目從開始調研到實施交付可能需要開發工程師、項目經理、視覺工程師、UI工程師、硬體工程師等等眾多專業人員的參與。也許大家對這樣的大屏會嗤之以鼻,眼花繚亂,毫無實用,用華麗的視效堆疊起來博人眼球。在效果之外,還是提倡大家更注重視覺化能否經得住業務價值的推敲?資料是否帶來了價值?是否為企業經營提供了幫助?從酷炫的外表中走出來,以多維度進行分析,關注資料本身的價值,致力於用資料為企業賦能,這也正是帆軟一直在做的事情:讓數據成為生產力!
最後,如果您感興趣大屏麼,趕緊下載FineReport10.0練手吧!!最全功能免費版本供您使用,還有帆軟市場那無盡的外掛啊~~
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
閱讀原文:什麼是大屏?教你10Mins迅速搭建一個類似好萊塢動態數據大屏!
相關文章:
那麼火爆的數據大屏,究竟有何用?
上汽制動:看完上汽的數位化,才發現以前的資料視覺化戰情室都白做了!



 留言列表
留言列表


